이번 포스트에서는 제가 네이버 프론트 페이지를 클론 코딩하는 과정을 기록하려고 합니다.
네이버는 한국에서 가장 인기 있는 검색 엔진 중 하나로, 깔끔한 디자인과 여러 기능들이 사용자들에게 많은 정보를 제공합니다.
이 프로젝트를 진행하면서 HTML, CSS 를 활용해 네이버의 프론트 페이지를 완벽하게 재현해 보겠습니다.

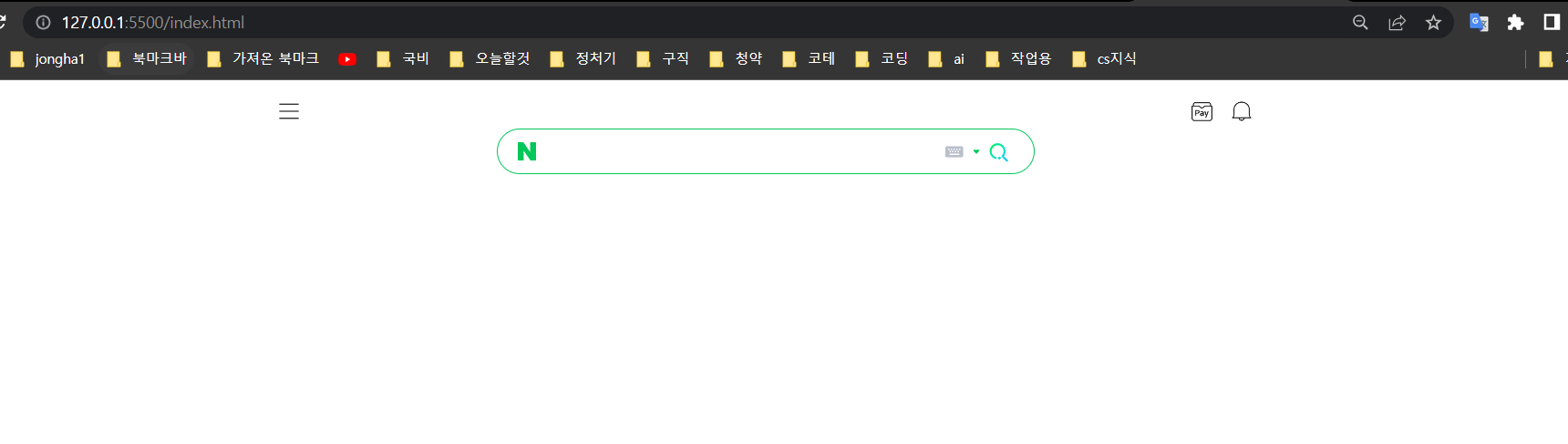
우선 클론코딩하기전 페이지가 어떤식으로 구성되어있는지 나눠봤습니다.
가로 세로 div 넣을 위치를 미리 파악하기위해 개발자도구를 통해 큰 틀을 확인하였습니다.
보통 가로부터 구분을하지만
웹사이트의경우 예외로 컨테이너가 가운데로 작업을 하려면 세로를 구분시작해놓고 작업을하는게 낫다고 생각하여
세로선 작업이후

상단의 3개의 아이콘과 검색창을 구현했습니다.
div태그와 id를 이용하여 html 의 틀을잡았습니다.
위의 과정을 진행하며 주요 css를 정리해보겠습니다.
1. CSS의 display 속성
display 속성의 값은 요소의 종류에 따라 다르며, block, inline, inline-block, inline-table, table, table-cell, table-caption, none 등이 있습니다.
block 요소는 줄 바꿈을 발생시키는 요소로, 화면의 한 줄을 차지합니다. 예를 들어, div, p, h1, h2, h3, h4, h5, h6, ul, ol, li, table, form 등이 block 요소입니다.
inline 요소는 줄 바꿈을 발생시키지 않는 요소로, 다른 요소와 같은 줄에 표시됩니다. 예를 들어, a, img, span, em, strong, b, i, u 등이 inline 요소입니다.
inline-block 요소는 block 요소와 inline 요소의 특성을 모두 가지고 있는 요소로, 줄 바꿈을 발생시키지 않지만 너비와 높이를 지정할 수 있습니다. 예를 들어, input, select, textarea 등이 inline-block 요소입니다.
display 속성은 웹페이지의 레이아웃을 조정하는 데 중요한 역할을 합니다. display 속성을 사용하여 요소의 종류와 크기를 지정하고, 요소의 위치를 조정할 수 있습니다.
2. hover
:hover는 CSS의 가상 클래스로, 사용자가 요소 위에 마우스 커서를 올렸을 때 적용되는 스타일을 정의합니다.
3.CSS의 position 속성
CSS의 position 속성은 요소의 위치를 지정하는 데 사용됩니다. position 속성의 값은 static, relative, absolute, fixed, sticky 등이 있습니다.
static: 기본값으로, 요소는 문서 흐름에 따라 위치합니다.
relative: 요소의 위치를 기준으로 상대적으로 위치합니다.
absolute: 요소를 부모 요소 또는 문서의 가장 가까운 조상 요소를 기준으로 위치합니다.
fixed: 요소를 화면의 특정 위치에 고정합니다.
sticky: 요소를 스크롤이 시작되면 부모 요소 또는 문서의 가장 가까운 조상 요소에 붙이고, 스크롤이 끝나면 원래 위치로 돌아갑니다.
position 속성은 웹페이지의 레이아웃을 조정하는 데 중요한 역할을 합니다. position 속성을 사용하여 요소의 위치를 정확하게 지정하고, 요소를 스크롤 시 특정 위치에 고정할 수 있습니다.
4.시각장애인에대한 스크린리
저는 .blind 클래스를 사용하여 시각 장애인을 위한 접근성을 향상시키기 위해 설계했습니다.
예를 들어, 다음과 같은 CSS 코드를 사용하면 .blind 클래스를 가진 요소는 화면에 보이지 않고, 스크린 리더와 같은 보조 기기에서만 읽힐 수 있습니다.
.blind {
position: absolute;
width: 1px;
height: 1px;
margin: -1px;
padding: 0;
border: 0;
clip: rect(0,0,0,0);
overflow: hidden;
}
5.스타일태그를 body안에 쓰면 안되는 이유
스타일태그를 body안에 쓰면안되는이유
1. 코드의 재사용성이어려워진다.
2.성능상 느려짐 즉 페이지 렌더링이 느려짐 body 태그 안에 있는 스타일태그는 문서가 로딩된 후에 적용되므로, 화면에 깜빡임이나 레이아웃 변화가 발생할 수 있습니다
'html+Css' 카테고리의 다른 글
| 네이버 클론 코딩(3) 클론 마무리 회고 (0) | 2023.08.08 |
|---|---|
| 네이버 클론 코딩(2) (0) | 2023.07.26 |
| 비주얼스튜디오 코드 (Visual Studio Code) 설치방법 , 초기세팅 , 플러그인 추천 (0) | 2023.07.24 |
