
네이버 클론코딩 후기
안녕하세요 이번에 네이버 클론코딩을 하면서 느낀 점, 좋았던 점, 보완하고 싶은 점을 공유하고자 합니다.
느낀점
네이버 클론코딩을 하면서 HTML과 CSS의 기본적인 개념을 다시 한번 정리할 수 있었습니다. 또한, 실제 웹사이트를 클론하면서 시각적으로 어떻게 표현할 수 있는지 배울 수 있었습니다. 특히, 그리드와 flexbox를 사용하여 웹사이트의 레이아웃을 조정하는 방법을 배웠고, 이것이 웹사이트의 디자인에 큰 영향을 미칠 수 있다는 것을 알게 되었습니다.
좋았던 점
네이버 클론코딩을 하면서 가장 좋았던 점은 내가 직접 코드를 작성하여 웹사이트를 만들 수 있다는 것입니다. 처음에는 어려웠지만, 차근차근 개발자도구를 눌러 어떤식으로 작성할까 고민을 하다보니 어느새 웹사이트를 완성할 수 있었습니다. 이 과정을 통해 코딩에 대한 자신감이 생겼습니다. 또한, 네이버 클론코딩을 하면서 웹사이트의 구조와 레이아웃을 이해할 수 있었습니다. 이것은 앞으로 웹사이트를 개발할 때 큰 도움이 될 것입니다.
보완하고 싶은 점
네이버 클론코딩을 하면서 보완하고 싶은 점은 그리드와 flexbox를 좀 더 잘 활용하고 싶다는 것입니다. 또한, 네이버 날씨 섹션 같은 경우는 어떻게 작성했는지 궁금합니다. 다음에는 이 부분을 좀 더 공부하고 싶습니다.
또한
HTML과 CSS만을 활용하여 네이버 클론코딩을 진행했습니다. CSS의 다양한 기능들을 활용하여 페이지를 꾸미는 방법도 배울 수 있었습니다. 그리고 클론코딩을 하면서 웹 페이지의 구조와 디자인에 대한 이해가 깊어졌습니다
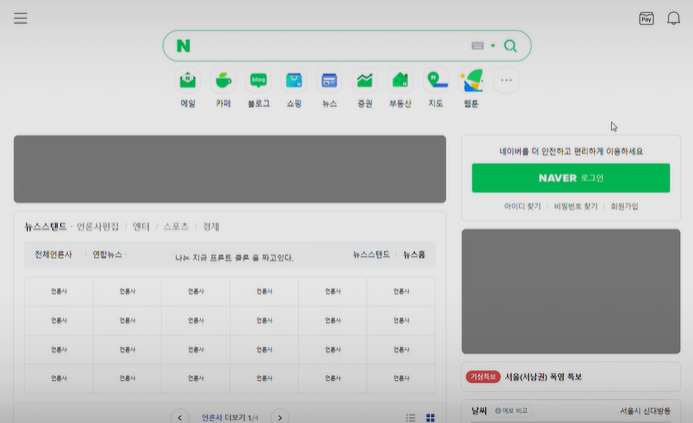
다음은 완성영상입니다.
위 영상과 같이 광고 섹션은 백그라운드 컬러 처리를 하였고 메인과, 로그인 , 날씨, 증권 등등 섹션을 나눠진행해습니다.
다음은 주요 css 속성입니다.
아래 css 속성은 네이버 속보섹션이 초단위로 아래로 내려가는 css입니다.
#main-newstand-animation-target > div {
animation: newsAnimation 5s linear 3s infinite;
}
@keyframes newsAnimation {
0% {
transform: translateY(0);
}
16.666% {
transform: translateY(0);
}
33.333% {
transform: translateY(-26px);
}
50% {
transform: translateY(-26px);
}
66.666% {
transform: translateY(-52px);
}
83.333% {
transform: translateY(-52px);
}
91.66666% {
transform: translateY(-65px);
}
91.66667% {
transform: translateY(13px);
}
100% {
transform: translateY(0);
}
}
이코드는 뉴스섹션들을 그리드로 사용해 나뉜것입니다.
#main-shopping-grid {
margin-top: 18px;
display: grid;
grid-template-rows: 90px 95px 170px;
grid-template-columns: 1fr 1fr 1fr 1fr 250px;
column-gap: 20px;
}
#main-shopping-grid .item {
line-height: 20px;
letter-spacing: -.8px;
font-size: 1.4rem;
}
#main-shopping-grid .item > .image {
width: 115px;
height: 115px;
border-radius: 4px;
background-color: gray;
margin-bottom: 10px;
}
#main-shopping-grid .item > .text {
text-align: left;
}
.item:nth-child(1), .item:nth-child(2), .item:nth-child(3), .item:nth-child(4) {
grid-row: 1 / span 2;
}
.item:nth-child(5), .item:nth-child(6), .item:nth-child(11) > div:first-child {
padding: 10px 12px 5px;
border-radius: 4px;
border: 1px solid rgba(0,0,0,.05);
background: rgba(245,248,251,.6);
}
.item:nth-child(6) {
margin: 11px 0;
}
.item:nth-child(11) > div:first-child {
height: 135px;
margin-bottom: 10px;
}
이글은 첫번째 부분은 아래링크에서 확인할수있습니다.
'html+Css' 카테고리의 다른 글
| 네이버 클론 코딩(2) (0) | 2023.07.26 |
|---|---|
| 네이버 클론 코딩(1) (0) | 2023.07.25 |
| 비주얼스튜디오 코드 (Visual Studio Code) 설치방법 , 초기세팅 , 플러그인 추천 (0) | 2023.07.24 |
